Using Research To Inform The Ideation Process
Story Boards – Wireframes –Low-Fidelity Prototypes
Hi again, Today I will be sharing a little of what it looks like in the ideation stage of a design framework.
Ideation is the process of generating a broad set of ideas with no intention to judge or evaluate them at instant. There are no bad or awkward ideas during ideation. You should;
- Brainstorm out loud
- Document all ideas
- Focus on quantity
- Avoid evaluating instantly
- Ideation as a team; gather a diverse team from different backgrounds to get different results
- Finally evaluate the ideas by;
-Evaluating the feasibility: is it technically possible to build
-Finding out if it’s desirable, best at solving the user problem
-Determining if it is financially beneficial for the business
In the ideation stage, it is pertinent to reference the personas you've created to help you remember who you are designing for. During research, the insights gathered from empathy maps, user stories, user journey maps and personas are used to identify the user problem and create a problem statement. In ideation stage, the goal statement is created to provide the ideal solution for the design.
A goal statement is one or two sentences that describes the products and it's benefits for the user. Preparing a goal statement enables you to come up with a focus scope for design. While the problem is defined in the problem statement, the solution is on the other hand stated in the goal statement.
The goal statement focuses on who the product will serve, what the products will do, and why the product solves the user needs. It is advisable to lean on research conducted, which is referring back to problem statement to come up with the answers to the WHO, WHAT, and WHY. A goal statement should describe both the product and its benefit to the user.
A Problem Statement
Amal is an Athlete who needs to sign up for his workout classes because the class he wants to participate in fuse of first.
A Goal Statement
Help users who are athletes sign for workout classes early and quickly OR create an app for Amal that helps him sign up for his classes quickly so that he can join his workout classes one time.
STORY BOARD
Storyboard helps us explore user experiences with a product in order to come up with an ideal flow. Storyboarding is a tool for ideation that helps you outline an ideal flow for your design. A storyboard is a series of panels or frames that visually describe and explore a user’s experience with a product. It makes a strong visual connection between the insights uncovered and flow of experience.
Importance of story board
- Storyboard helps you walk through the flow of the experience.
- It can also act as if visual aid to explain your ideas to stakeholders, this is because they visualize how the product is used.
- It focuses on the most important parts of the user's experience.
N/B: A story should be told through the panels of a storyboard
There Are Four Elements of a Storyboard
- Character: which is the user in your story
- Scene: which helps us imagine the users environment
- Plot: outlines the benefit and solution of the design
- Narrative: explains the users need or problem and how the design will solve the problem.

In the storyboard template, the scenario is a short sentence that helps us understand the user and the problem we are solving. A sketch is made in the rectangles to guide us through the user experience with the app or service. The captions below states how the user interacts with the product describing each frame of the story.
Two Types of Storyboard
- Big picture storyboard which focuses on the user experience
- Close-up storyboard which focuses on the product
To choose the type of storyboard to use you have to think about the stage of design process you are in. Early design process requires big picture storyboard but if the initial design directions have been explored you can use the close-up storyboard. A design can have different levels of fidelity.
Fidelity
Fidelity is how closely a design matches the look-and-feel of the final product. In design we have Low and High fidelity
Low-fidelity
Low-fidelity design, ‘lo-fi’, for short has a lower amount of complexity. It is less refined or polished and user experience designers use low fidelity designs when we want to get an idea out quickly and leave room for exploration. Wireframes is a type of lo fidelity design.
WIREFRAMES
Wire frame is a basic outline of a digital experiment like an app or website that is made up of lines and shapes.
Purposes of wireframes
- It helps to establish the basic structure of a page before visual considerations like color or images are added to the design.
- highlights the intended function of the product.
- Saves time and resources.
Basics of Drawing Wireframes
Wireframes are building blocks for creating a design. Industry standard elements should be used to indicate page elements to make it simple and understandable.
Elements of wireframe
- Text: represented using a horizontal lines
- Images, photos and illustrations as well as icons are represented by a circle with X overlapping the circle
- Call-to-actions are represented by a circle or rectangle with a + overlapping the circle.
Benefits of wireframe
- It gives information about elements to include in your design
- Problems are detected early. You will find out what is missing, what is out of order, or what is disorganized in a design.
- It enables stakeholders to focus on structure as well, not only on colors and texts
- It saves time on effort because it is a guide for everyone in the project. Engineers and stake holders make up their mind on time to either follow the design or not knowing how the design will be built we will save time and effort.
- It gives room for quick iteration. Slight adjustment could be made easily
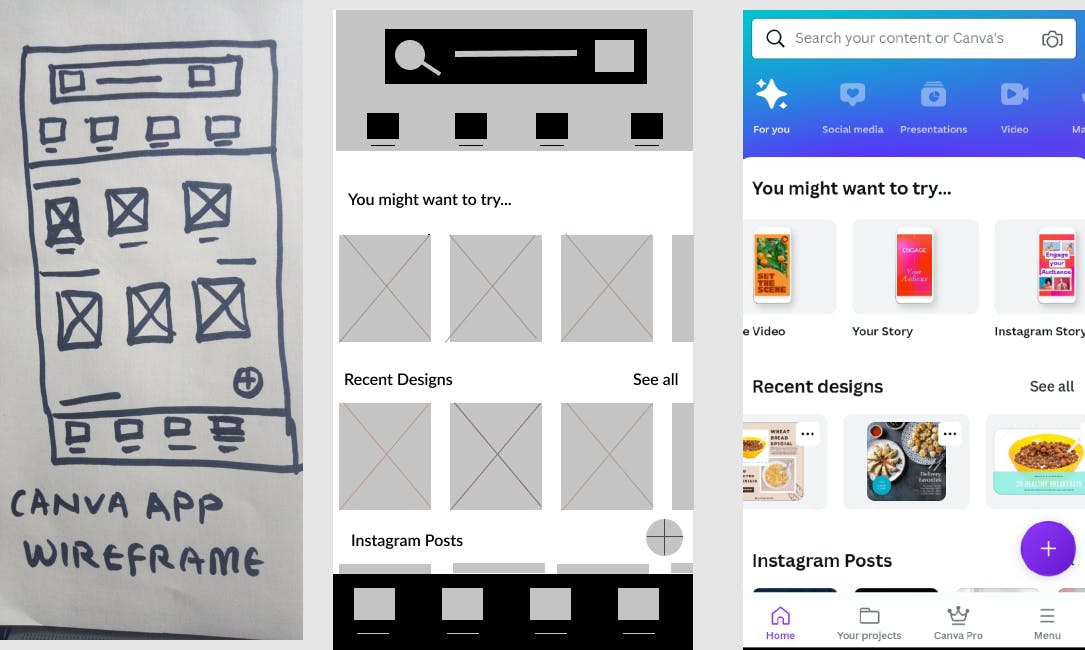
Here is a wireframe i tried out for an existing Canva app. on the left is my paper wireframe, at the center is the digital wireframe of the same app. by the right is a picture of the canva homepage we see on our mobile phones. I used an existing app for practice session but soon i would be creating a wireframe for a new product.
TOOL: FIGMA

paper wireframes are fast, Inexpensive and gives room to explore lots of ideas
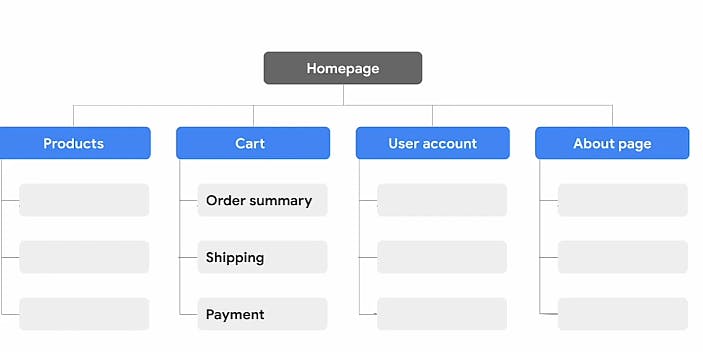
Organizing information on wireframes using information architecture
Information architecture is the framework of a website or how it is organized, categorized and structured. Information architecture organizes content to help users understand where they are in a product and where the information they want can be found.

so far so good.
Next, i would be trying out low-fidelity paper prototypes and digital prototypes. see ya!
Thanks for Reading!
