Low Fidelity Prototypes
• Create paper prototype • Use Figma to create digital prototype • Create lo-fi digital prototype in Figma
In my previous article, I made a ‘CANVA’ paper and digital wireframes. In this article I transitioned from wireframes to (lo-fi) Low-Fidelity Prototypes.
Let's do a quick recap on the meaning of fidelity in designs
Fidelity is how closely a design matches the look-and-feel of a product.
what is a prototype?
Prototypes are Interactive representation of your design solution. A prototype is an early model of a product that demonstrates functionality without building the entire product. Users interact with prototypes and provide feedback.
Digital wireframes become lo-fi prototypes
Lo-fi prototype is a simple, interactive model that provides a basic idea of what the product would look like. The goal is to make your design testable. The major difference in moving from wireframes to Low-Fidelity Prototypes is the ability to show interactions between screens (wireframes) and to move from one screen to another.
So next time we think of jumping stages of creating paper wireframes and prototypes, lets remember that paper wireframes and prototypes help designers get ideas out quickly.
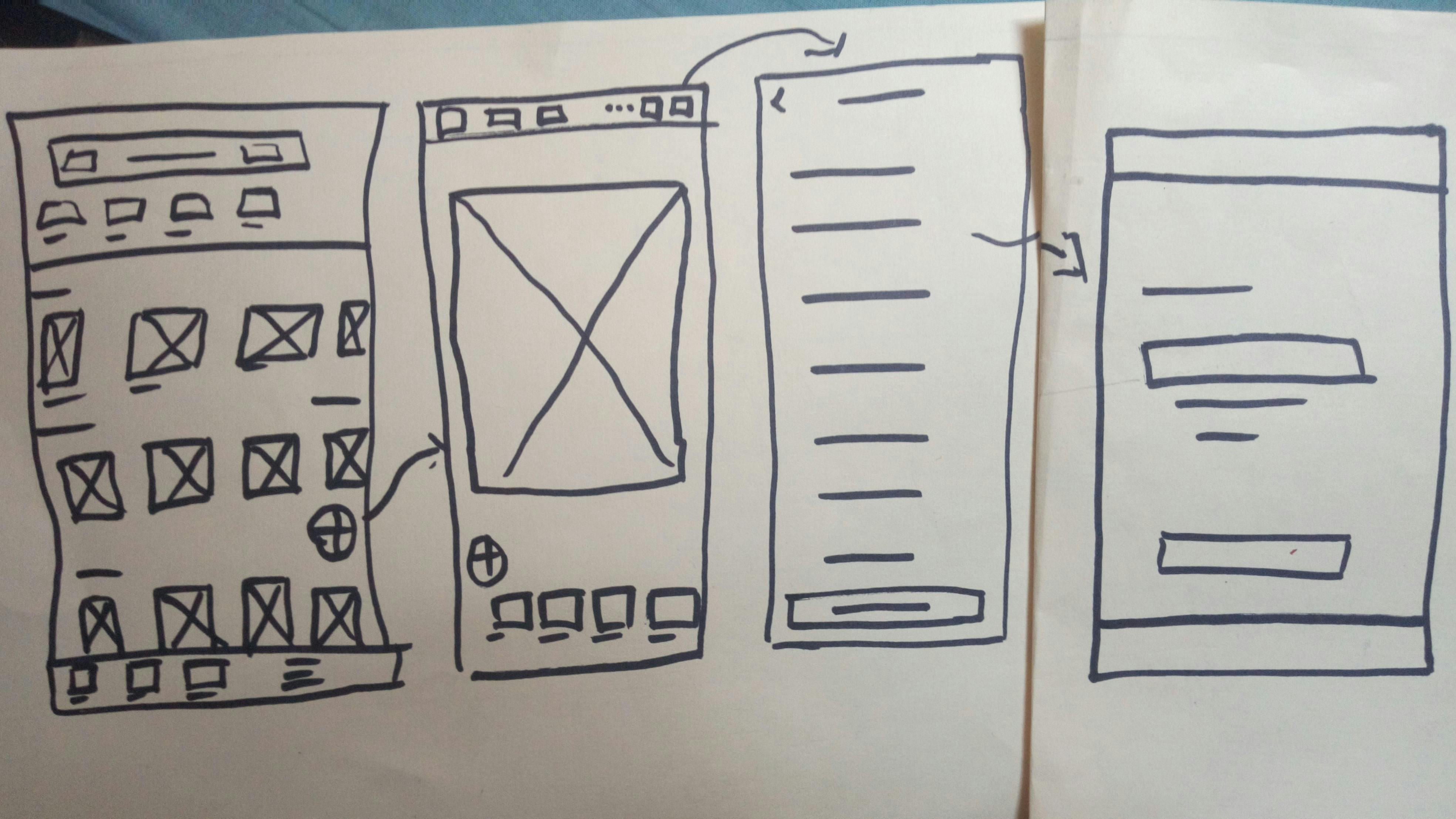
This a CANVA paper prototype. it shows different screens of the app it will direct a user to

Paper prototypes are best during brainstorming and to test your early ideas with users.
Other Benefits of Paper Prototypes
- I couldn't agree more, paper prototypes are inexpensive to work on. you can always find a paper and pencil/marker around you.
- Iteration is easy. Ideas are let out and modified quickly
- Encourage honest feedback because it is less polished, teammates feel more comfortable criticizing them
- Encourage collaborative activity. Different members of a team could easily sketch prototypes for different screens of an app
Drawbacks
- Hard to interpret. Users may hardly picture what the actual product will look like.
- It can only be tested in person. we can think of it as eating a cake over a phone. as funny as it sounds this is true because i can only test my paper prototype with someone who is close to me.
- Difficult to create with a team in different locations. two or more people in different locations cannot dare try to bake one cake. that would be frustrating and of course impossible.
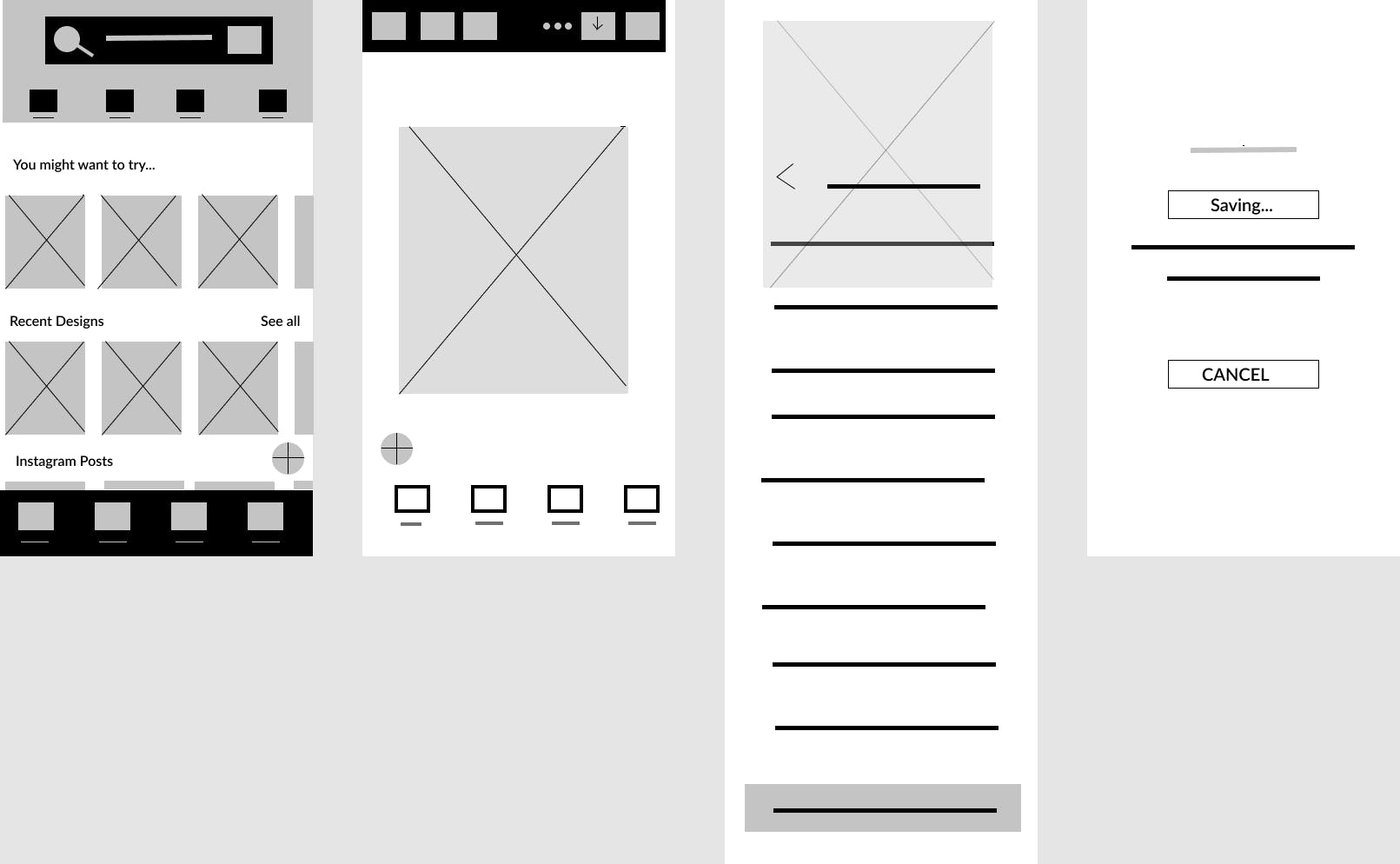
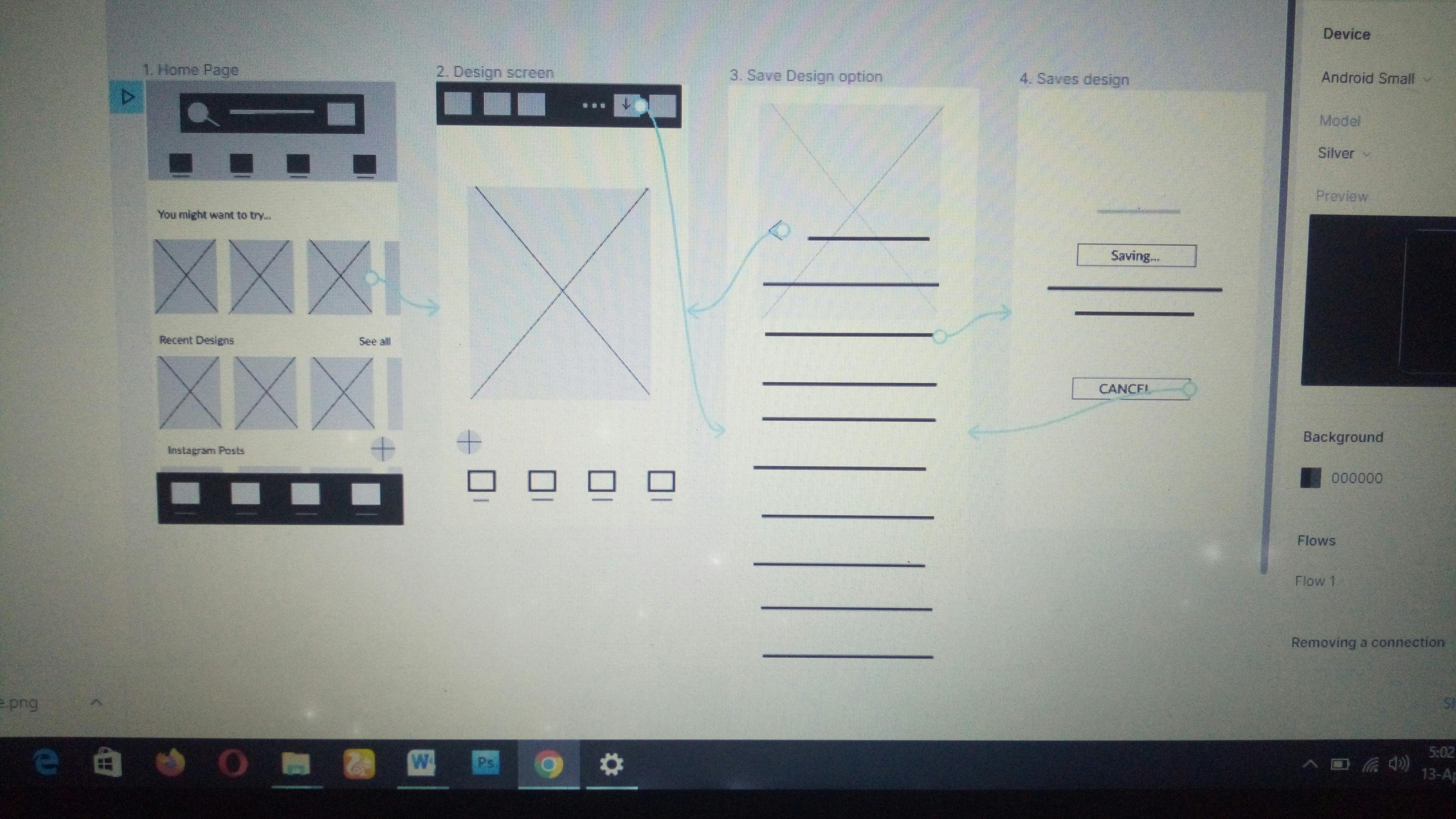
And right here is a low-fidelity digital prototype
Tool: Figma

supposing a user clicks on the 'plus sign' or any of the 'recent designs' to add any design type of his choice he will be directed to a page where he can edit designs using numerous design tools. when he is satisfied with his design and clicks on the 'save icon' , he gets to choose any of the pop up save options and finally save his design in any desired folder in his mobile phone.
Below is a link to my low-fidelity prototype. You can view the interaction of the prototype by following the connection arrows .

figma.com/proto/yvk8kaAwSEO8hrg1qe7YFn/Unti..
so far so good. its been quite interesting.
Thank for reading! please drop your comments and also react to the article.
